Похоже, что пиксель-арт снова снискал популярность, и если вы читаете эту статью, то вполне очевидно, что он вам нравится. Здесь я расскажу о том, как создать спрайт 16x16px, который вы сможете использовать в качестве значка для вашего сайта или игры. Существует множество способов создания пиксель-арта, и это один из них. К сожалению, этот туториал не научит вас рисовать и придумывать хорошие идеи. Кроме того, я не буду вдаваться в конкретные детали программы, поэтому вы должны иметь базовые знания работы с приложением, в котором вы будете рисовать.
Запустите вашу программу для работы с графикой (я работаю в GraFX2, но вам может показаться более удобным Photoshop, GIMP или любое другое известное вам приложение), и создайте новый документ с размерами 16x16px. Готово? Теперь устройтесь поудобнее, и я поэтапно расскажу как создать пиксельную лягушку.
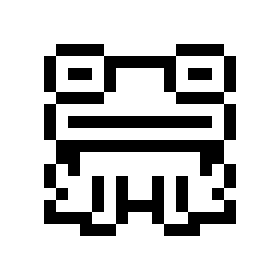
Шаг 1 – Контуры
Что нужно делать: Используя черный цвет создайте маленький рисунок в пределах 16x16px. Вам может показаться, что это очень мало (так оно и есть). Но в то же время, это научит вас первому закону пиксельной графики – каждый пиксель на счету!
Важно: Убедитесь, на данном этапе, что ваш рисунок четкий и разборчивый. Если начать с плохого рисунка, никакая шлифовка его не спасет.

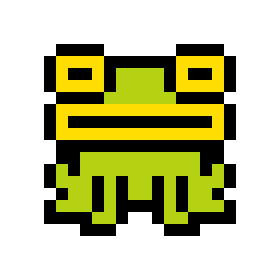
Шаг 2 – Базовые цвета
Что нужно делать: Раскрасьте свой рисунок базовыми цветами, избегайте любого затенения.
Важно: Убедитесь, что ваши базовые цвета хорошо сочетаются, а также достаточно яркие и живые. На данном этапе рисунок должен быть более читаемым, чем на последнем этапе, но не менее.

Шаг 3 – Тени
Что нужно делать: Для каждого базового цвета из предыдущего шага подберите более темный оттенок, и используйте его для добавления теней. Для удобства, представьте, что свет падает сверху.
Важно: Всегда просматривайте результат своей работы. Не бойтесь менять базовые цвета, если после добавления теней, они показались вам слишком темными.

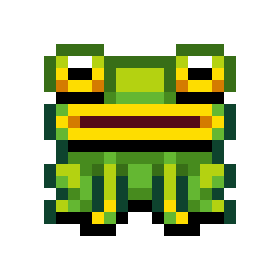
Шаг 4 – Раскраска контура
Что нужно делать: Разбавьте ваш черный контур цветом. Добавьте столько новых цветов, сколько понадобится. Как правило, цвета контура должны быть темнее цвета заливки.
Важно: используйте цвет контура для того, чтобы обозначить затенения. Взгляните на глаза лягушки. Заметьте, что верхняя часть контура заметно ярче, в то время как нижние линии остались черными.

Шаг 5 – Наслаждайтесь
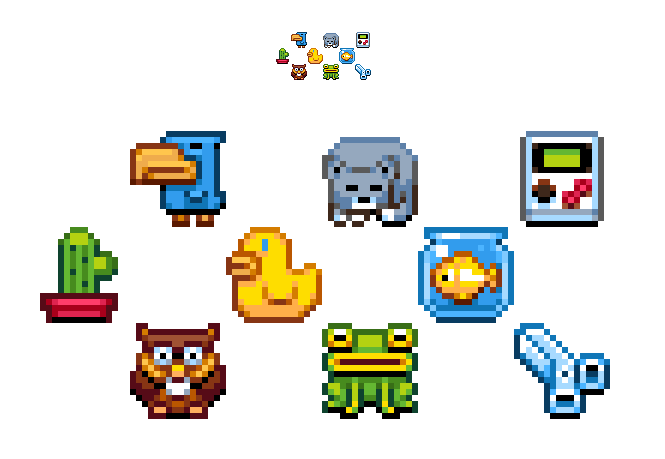
Надеюсь, в конечном итоге ваш маленький спрайт будет напоминать крошечную игрушку. Если он выглядит ужасно, постарайтесь выяснить, что пошло не так. Возможно, вы были слишком амбициозны и захотели разместить слишком много деталей в таком крошечном пространстве? Имейте в виду, что лучше всего будет упростить объект и уделить большее внимание приданию объема. Возможно, у вас ничего не получается, и чем больше вы работаете над ним, тем хуже он выглядит? В этом случае, следует взять перерыв и посмотреть на качественный пиксель-арт, до тех пор, пока ваши силы не будут восстановлены. Сталкиваясь и решая проблемы при создании пиксельной графики, вы сможете лучше анализировать чужие работы, и сразу определять, что именно делает их лучше. Для вашего удобства, вот несколько спрайтов, созданные с помощью вышеуказанных советов.

Удачной работы над пиксель-артом и до скорых встреч!
Автор — Ilija Melentijevic (iLKke)
Оригинал — 16×16 Pixel Art Tutorial